编辑导语:B端产品设计总给人一种很复杂的感觉,觉得它的设计需要很严谨的理性思维,甚至还有点无聊。但是在这篇文章中,作者介绍了一些B端产品设计的小技巧,一起学习一下吧。

做过 B 端设计的小伙伴经常会有这样的感受:B 端产品很复杂,B 端产品需要严谨的理性思维,B 端产品的实用性大于美观性,B 端产品的设计有点无聊…确实,因为用户群体和功能的差异,B 端设计有较高的业务门槛和深度,但是这不代表 B 端产品就不能做的简单有趣。
下面就跟大家分享一些 B 端产品的设计巧思,原来 B 端产品还可以这样设计。
一、功能可视化B 端产品通常有一定的学习成本,需要让用户在短时间内了解一些复杂的概念。
传统的做法会通过文字说明的方式给用户冗长的帮助文档和产品说明,需要聚精会神研读且经常还是不理解。但是如果通过设计师自身的信息过滤,可以将复杂内容尽可能的可视化,使其易于传达。
【CRM 全渠道会员营销】的活动入口就通过 hover 直接展示入口界面的方式,让难以理解的入口名词瞬间变得一目了然。

CRM 全渠道会员营销-活动入口展示
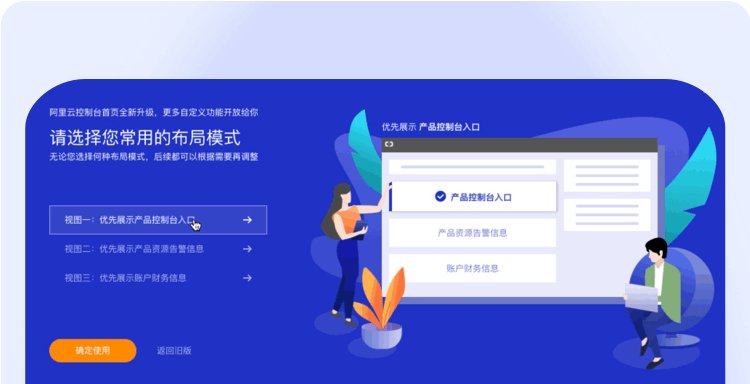
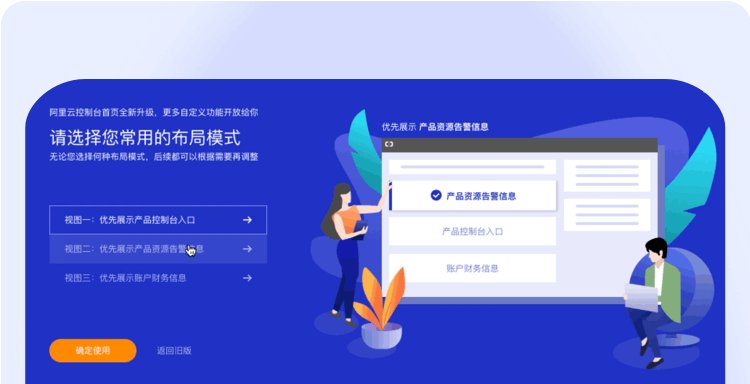
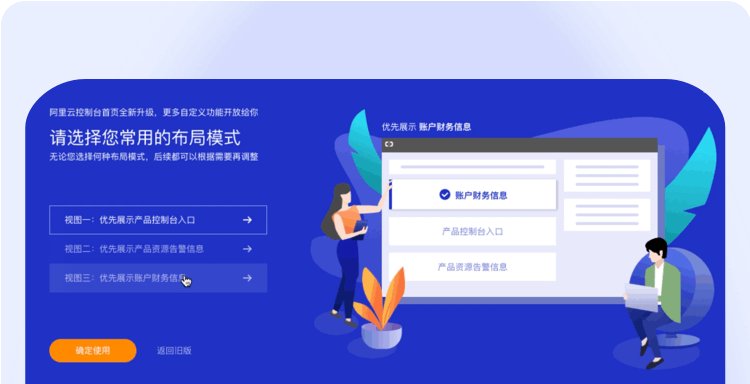
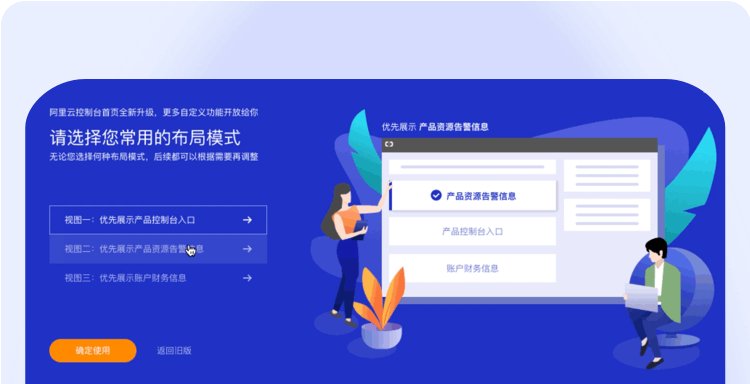
【阿里云控制台】的操作引导,通过可交互的动画呈现不同布局的切换,生动直观,用户在选择前就能对选择后的结果做到心中有数。

【 商户端|B 端设计|让 B 端产品设计变得简单有趣的设计巧思】 阿里云控制台-操作引导
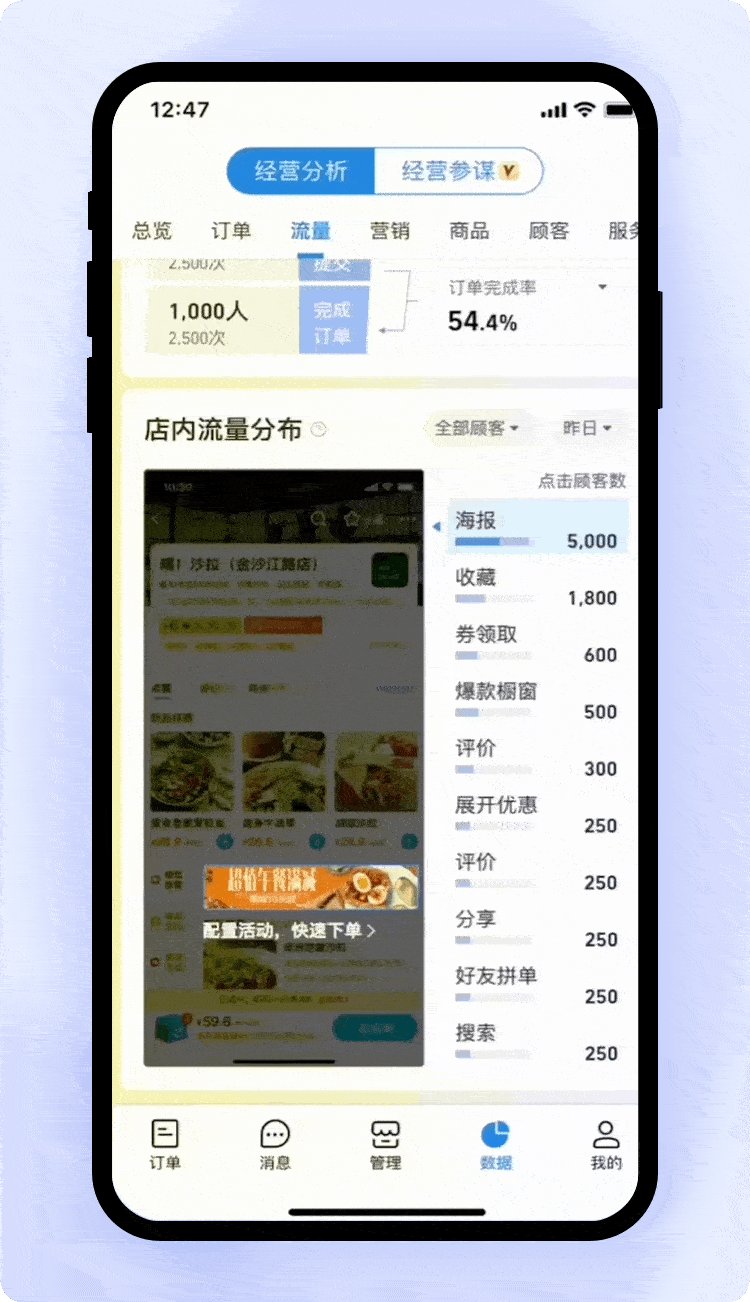
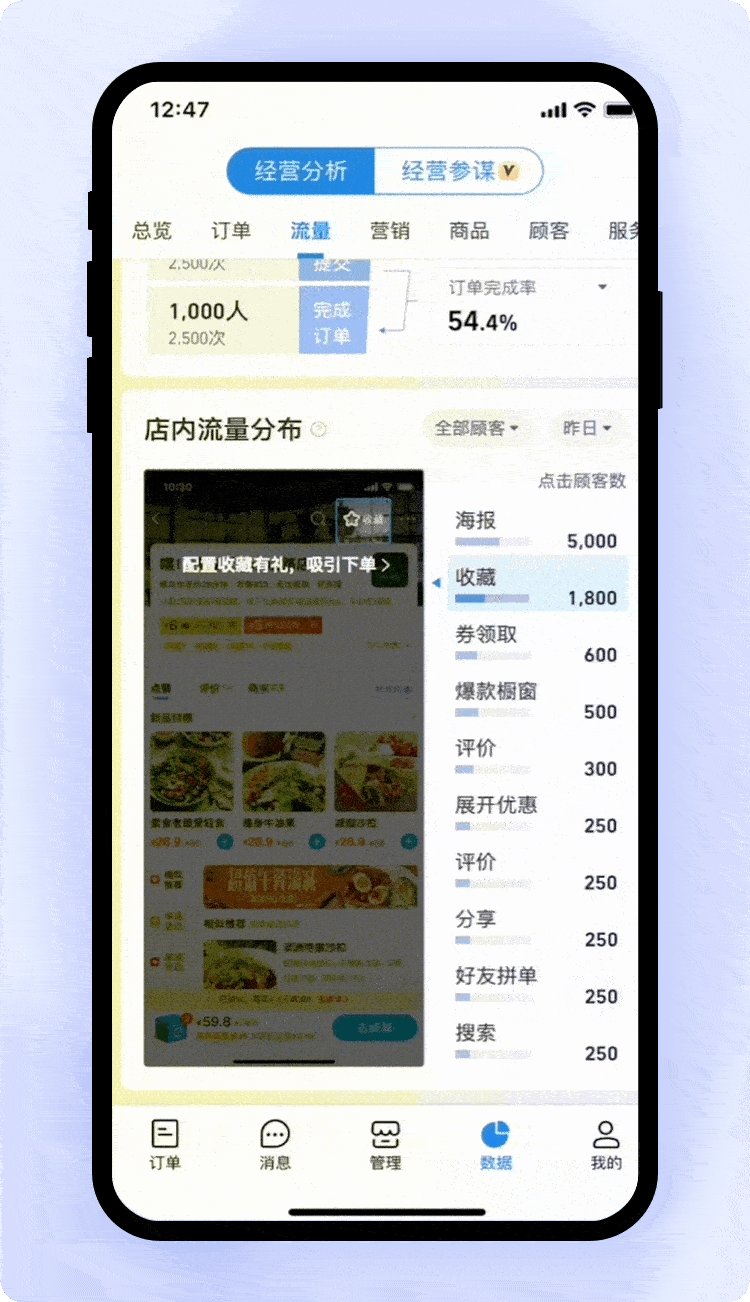
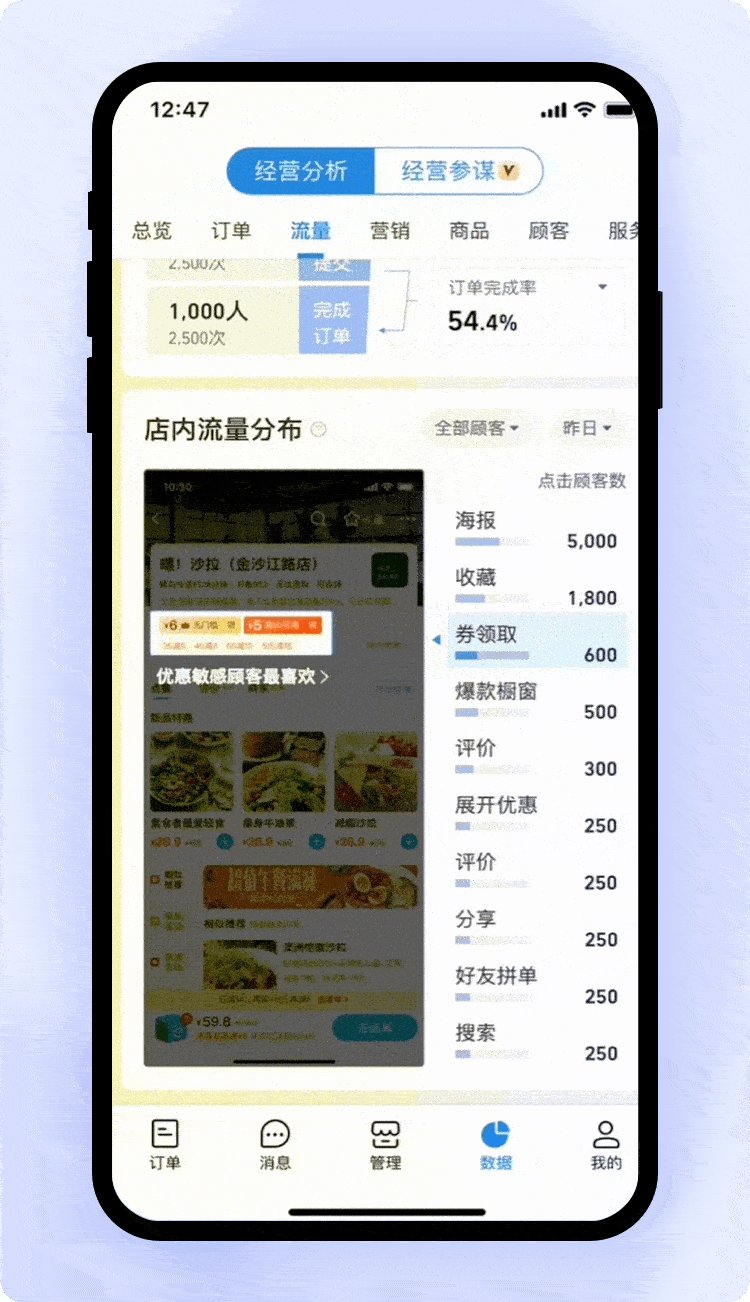
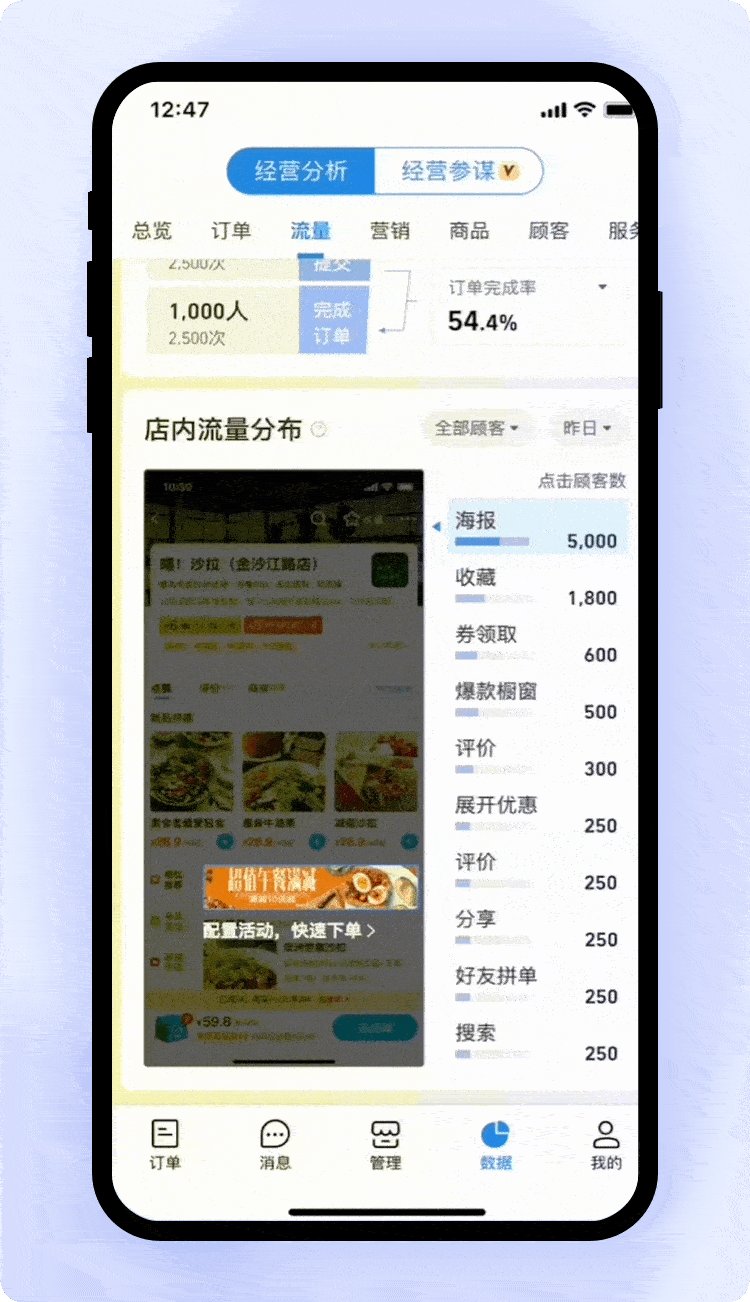
【饿了么商户端】的数据查看页面将 C 端页面展示与 B 端数据联动,帮助商家形象的了解数据模块效果,通俗易懂,一目了然。

饿了么商户端-数据查看
二、操作智能化B 端工具使用者经常要进行一些复杂重复的工作,给他们的工作效率带来不少影响。在科技如此发达的今天,设计师也可以多想想如何利用先进的技术为工具使用者谋福利哦。
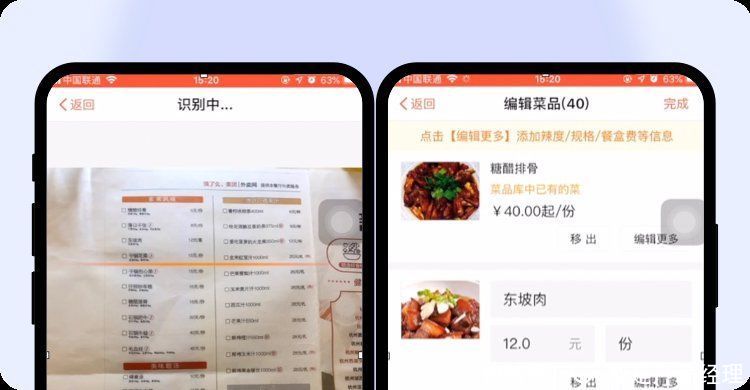
【饿了么商户端】的菜单录入就利用了图文识别技术,只需要扫描一下实体菜单,就可以根据图片、名称、价格的不同维度进行信息归类,直接生成线上菜单,省去了一项项传图、文本编辑的困扰,为商家提供了很大的便利。

饿了么商户端-菜单录入
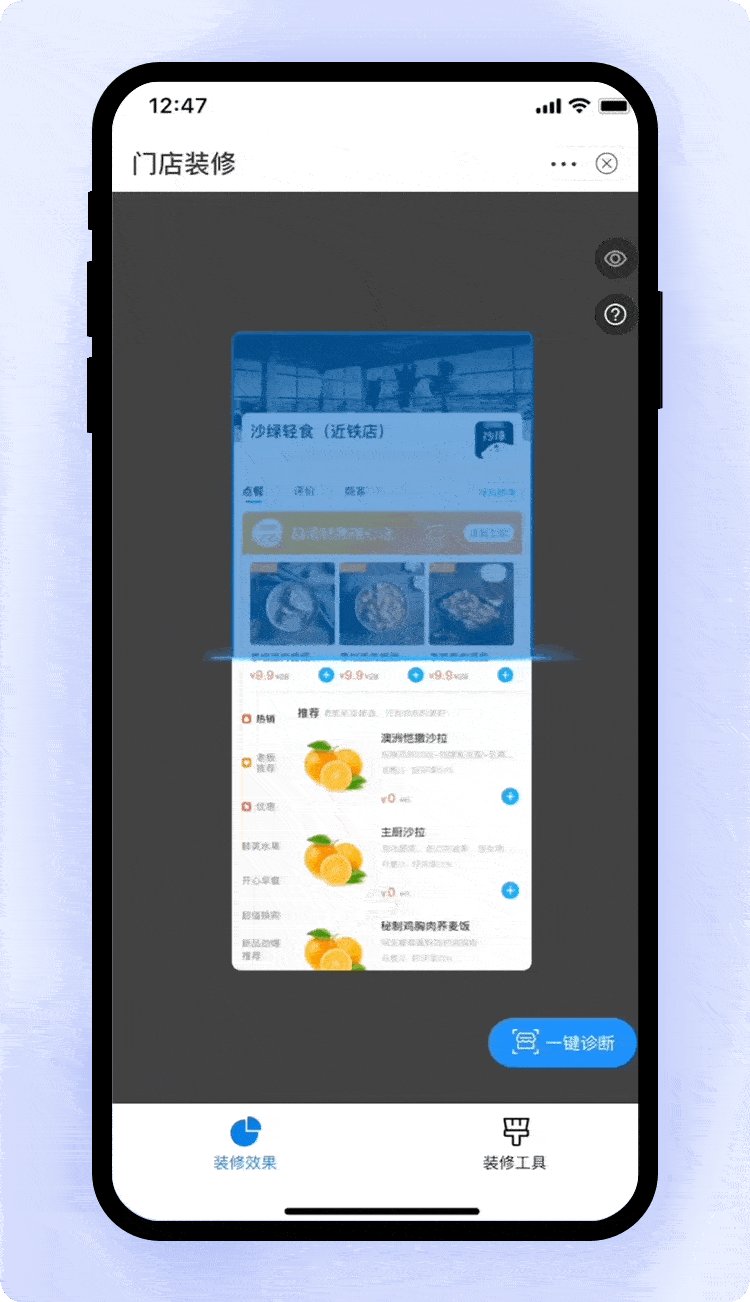
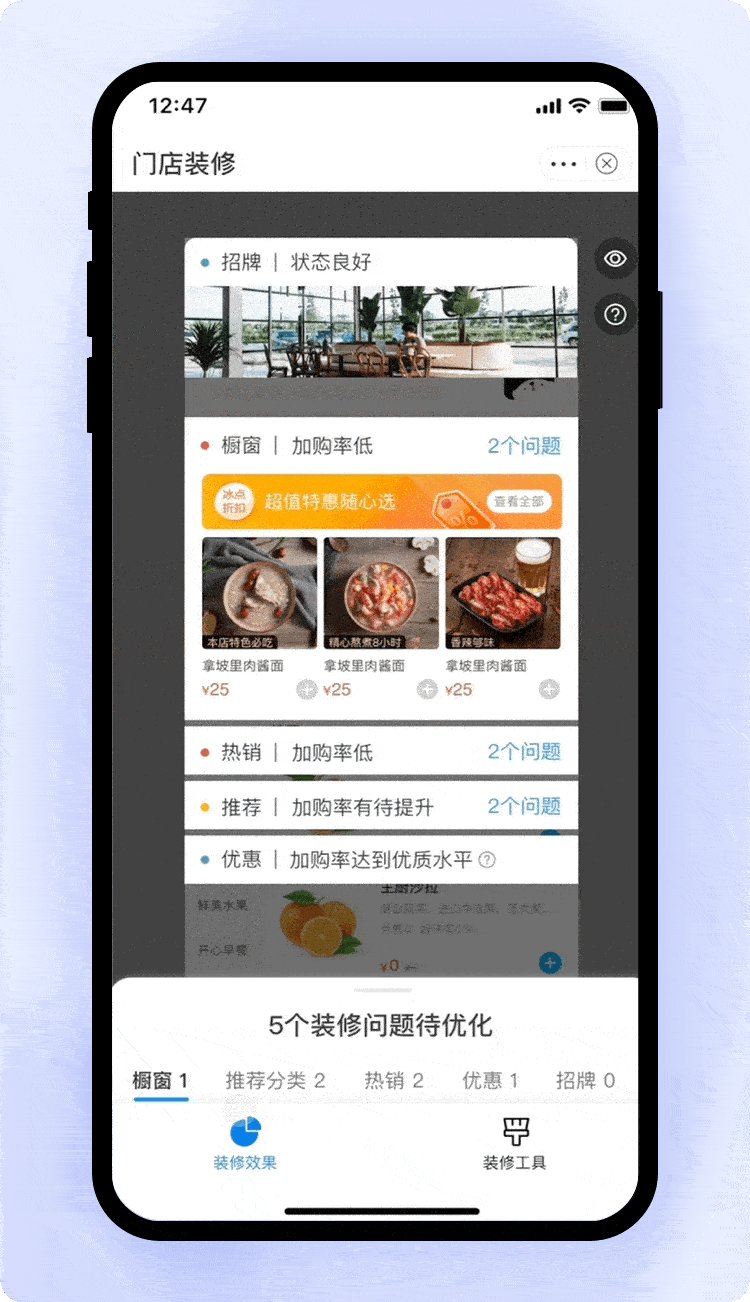
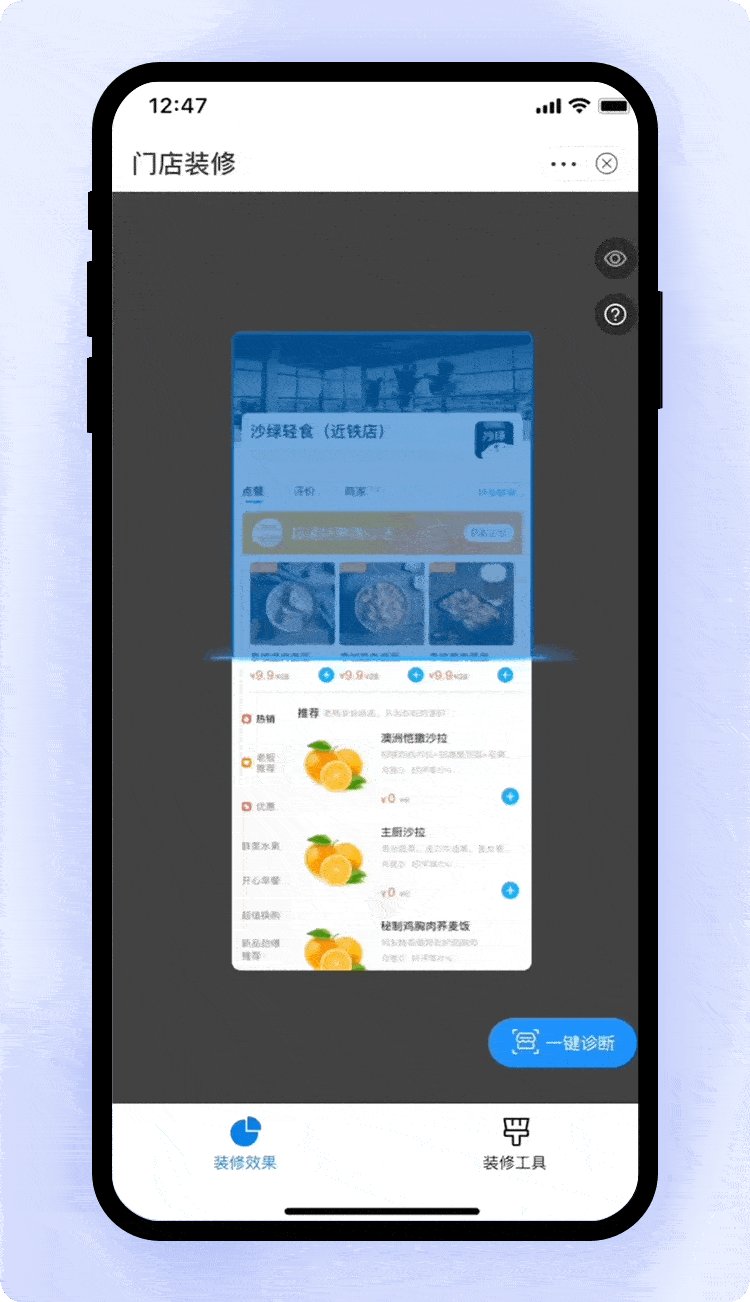
【饿了么商户端】的店铺装修检测助手,通过动态化扫描问题,发现商户店铺中的问题并给出建议,让装修变得更有针对性。

饿了么商户端-装修检测助手
【饿了么商户端】在进行活动设置时,还可以通过历史数据分析,智能推荐合适的折扣,为商家的折扣设置提供更科学的参考。

饿了么商户端-折扣推荐
三、个性化根据用户喜好进行个性化推荐的能力在 C 端已成为了标配,然而对于 B 端用户,貌似很少人考虑不同角色、不同阶段的个性化诉求。如果可以有这方面的考虑,会让小白用户更容易上手、熟练用户效率更高、高阶用户更有成就感。
【淘宝主播 APP】对于不同等级的主播在头部就有明确的样式区别,并根据层级情况给出适合不同等级的操作引导,从而帮助不同阶段的主播都能更好的进行开播。
推荐阅读
- 用地|普兰店近6千平米用地设计方案总平面图公示
- 舒适|168㎡现代艺术宅,摈弃繁杂与浮夸,轻盈舒适的设计
- 分会场|雄楚大道将再添高端写字楼,引进企业总部,完善服务配套
- 设计师|两居爆改变成大三居,家庭工作两不误,超适合当下的上班族
- 业务|矩阵股份:样板间软装设计生意 深度绑定房地产行业
- 效果图|江南CBD1.49万㎡项目设计图曝光!定位商业、办公、历史建筑等用途
- 亲爱的小孩|《亲爱的小孩》好评如潮,我却盯上了主角家的奥田高端大师集成厨电!
- 引领者|雷士照明携手id+c“设计老友”,赋能酒店设计
- 装修设计|108平简约风二居室,喜欢原木客厅自然纯净的不加修饰的美
- 别墅|深圳香蜜府:200㎡云端大平层丨别墅式居住体验,心灵归属之所












